With the evolution of technology and user needs, the concept of User Experience has begun to have a different meaning in the process of creating a product, either physically or digitally, involving several areas of activity. In order to create products as close as possible to user needs, in addition to the ongoing research that they are doing, neuroscience has begun to be a new area of interest to the UX Designers, precisely because it provides a much more solid foundation on that they can build.
Let’s think a little bit… how our brain is working?
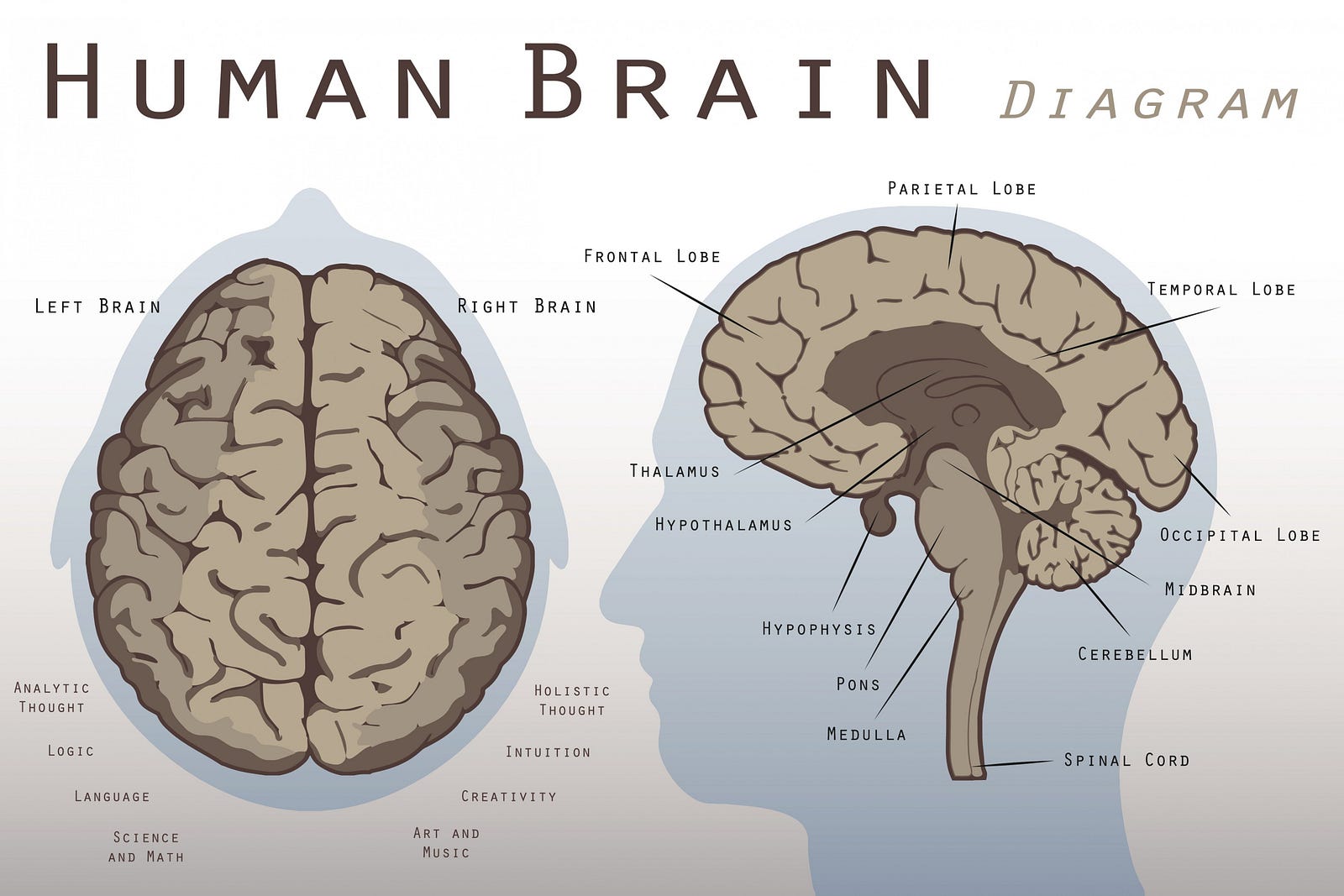
Before moving on, let’s do a simple exercise with something that we do daily to see how our brain works and how, in fact, “the magic” through which the information processing is happening. So, let’s take a website, for example. The eyes will receive visual information from the website and turn it into electrical pulses, then the information will be transmitted further through the optic nerve to the visual processing center, which is medically known as the occipital lobe. It then passes into the parietal lobe, where it is separated and analyzed, but it still has no significance, which will happen once it passes into the frontal lobe. If information gains meaning, it will then be stored in the long-term memory.

Image source: http://www.thinkerlife.fun/brain-anatomy-diagram/brain-anatomy-diagram-mesencephalon-midbrain-function-and-structures/
The frontal lobe
The frontal lobe is located in front of the cerebellum and is the largest, in size, of the lobes found in a healthy human brain. This is the center of our emotional (“How did I experience something?”) and cognitive networks (“This is how I experienced that.”).
Some of the most important functions of this lobe, which could facilitate the experience of a user with a physical or digital product, include:
- reward and motivation. When the user uses a product that gives him a reward (gamification process), he/she will become faithful to it, precisely because most of the dopamine-sensitive neurons are located in the frontal lobe. Dopamine is the primary neurotransmitter when it comes feeling the pleasure (e.g.z when you eat a slice of your favorite cake), reward (e.g. when you have a badge in the application you use daily for counting your steps), attention (e.g. when the content you read is one that complements your knowledge of a particular subject) etc.
- decision making. The decision-making process should be facilitated, especially for digital products, through the clarity of the reasons for choosing A, B or C. The more users have to choose from, the more they need information about. If A, B or C are ambiguous or the information it is not presented in an easy way, the more the user will try to find alternatives which will fit his/her needs. Let’s take an example, two websites on which similar products are sold, a site has review sections and the ability to see products at 360 degrees, and the other does not. When there is a similarity in products, the user will choose to use the site which provides more information to help him/her decide.
- predicting the consequences of the actions. The more a product triggers a series of possible actions the user already knows or predicts, the more the product will be used by the user. This is happening because he/she is more comfortable with how to use it. These predictions may include patterns which are models that repeat and build the chain of experiences that a user can have. For example, a pattern with which the user is accustomed is to navigate a website and find the company/product logo on the left side or find the search item on the right side, etc.
The parietal lobe
Located behind the frontal lobe, the parietal lobe plays a key role in sensory perception and integration. Here, the information separation and language processing take place.
Linked to linguistic processing, one of the examples in this way, which has a negative impact on the processing, is the inconsistency of language in a digital product. Let’s take, for example, the Romanian language requires diacritics, and on some website, this thing is applied in combination with words without diacritics, also written in Romanian. In addition to being visually disturbing, users may feel a frustration that comes naturally from language processing because in many cases they have to spend more time reading (a few milliseconds, sometimes even seconds). For example, “will fall” (translated without diacritics: “va va cadea”) vs “will fall” (translated with diacritics: “vă va cădea”).
An example of an application that combines many of the parietal lobe functions is nightwalk.withgoogle.com. This includes visual and auditory information as well as spatial orientation and visual sign processing.
The temporal lobe
Located between the parietal and occipital lobes, the temporal lobe plays a key role in the processing of the auditory and the assignment of a meaningful audio or signal. But besides these vital functions it has, also deals with both memory and emotion.
A software product must provide a balance in terms of memory and emotion. For example, a website that has a clear structure provides the information the user needs, will also provide through this, trust to the user.
The occipital lobe
The occipital lobe records the characteristics of what we see and then passes the information to the other lobes to interpret it.
One of the most common practices that make reading difficult is the use of decorative fonts. Even they are not far from serifs or sans-serifs, are quite difficult to be interpreted by the visual cortex because it doesn’t find the forms as fast as in other situations.
Another handy practice helping read and then memorize is related to the text alignment. Even the justify alignment is more visually appealing, after several studies, the reached conclusion was that those forms created in the left alignment, are helping the reading process to be done more quickly. Also, the memorization of the text is easier when you have shapes in the text. However, text scanning, and not only, means another help for the brain. So, one of the easiest solutions to implement is to use as descriptive subtitles as often as needed.
“The enemy of memory isn’t time; it’s other memories.”
― David Eagleman, The Brain: The Story of You
David Eagleman, the Doctor in Neuroscience and the author of “Incognito. The brain’s life” said in a lecture once: “One brain neuron is as complicated as New York City.” Therefore, by taking this recital in mind, adding the cultural influence that a user can have, as well as his own patterns that he/she follows, it is becoming increasingly clear that the most in-depth research is which can help us develop products that are best suited to certain needs/requirements. Reducing cognitive load (like reminding, thinking, making decisions at every step) helps the brain not to make an effort so much that at the end of the day the user can have time and psychologically/physically availability, for example, do not have tired eyes, do not have headaches, etc. Even if it can be a rather difficult task, especially if we are assaulted by unnecessary information, extra actions, etc., we can start taking small steps, for example, replacing where possible the scrolling with the click because the effort that your brain will have will be minimal.
This article was written by Andreea Zenovia Popescu, UX consultant at Stefanini.

