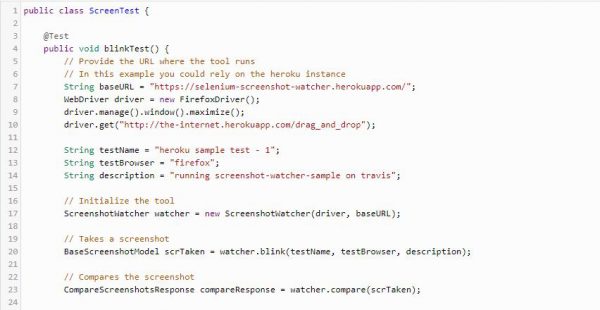
If you want to compare images in an automated test, take a look at the selenium-screenshot-watcher tool. I created this when I needed to determine if something changed in the UI, so that I was safe from a high-fidelity point of view. The tool is a REST-API client that is able to save images and provide feedback when asked to do a comparison. What it actually does is quite simple, based on some parameters that you build, so that you have a unique identifier for a screenshot that you’re about to take. Read in full
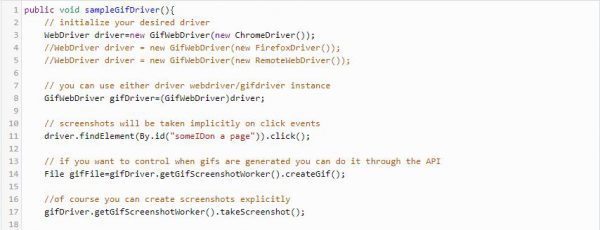
Get a GIF of That Failing Selenium Test
If a picture is worth a thousand words, then how much would a GIF be worth? Imagine how convenient it is to have a short replay of an automated test that fails when you file a bug report. You can attach it, the developers can get a glimpse of what went wrong and the flow the automated test took in order to easily reproduce it.
Find out how to use GifWebDriver in this article.